Nuevas narrativas en la visualización de datos de los Mundiales

Estos días hemos publicado en Mundo Deportivo, periódico en el que trabajo desde hace unos cuantos años, un recopilatorio exhaustivo sobre los datos históricos de los Mundiales de fútbol. Nuestra intención ha sido utilizar diferentes tipologías de infográficos para mostrar información interesante. Las nuevas narrativas en este caso han servido para mostrar datos que a veces son difíciles de analizar con bases de datos. El resultado de este especial muestra los datos históricos de cada selección que participa en el Mundial de Rusia, grupo a grupo.
En este caso me gustaría hablar de algunos aspectos que tienen que ver con el proceso de creación de este especial.
Recopilación de datos
Hace cuatro meses me planteé realizar este especial. Los datos eran la base para explicar la historia de los Mundiales desde un punto de vista nuevo. Con visualizaciones que fueran fácilmente entendibles. Los datos los extraje de tres lugares: Archivos de la FIFA, The Rec.Sport.Soccer Statistics Foundation y Los Mundiales de Fútbol. Necesitábamos contrastar los datos y además ver de qué forma se habían mostrado en diferentes webs. Sobre datos totales investigué qué tipos de datos más parciales debía mostrar para llevar el proyecto a la estructura final. Es un proceso complejo pero que cada vez es más imprescindible.

Estructura del diseño
Era importante que en un mismo nivel se mostraran fácilmente los datos de los diferentes equipos que compiten en cada grupo. De la misma forma, era interesante mostrar los mismos datos con resultados y visualizaciones diferentes.
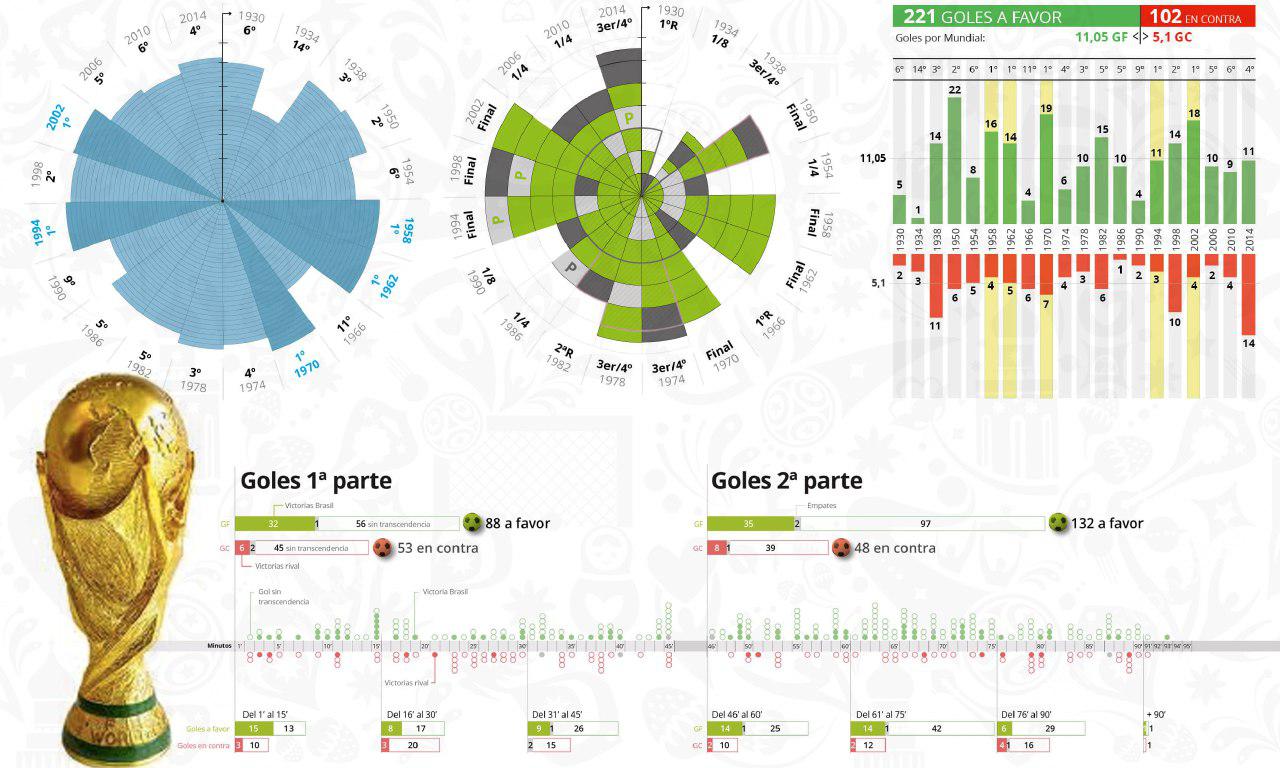
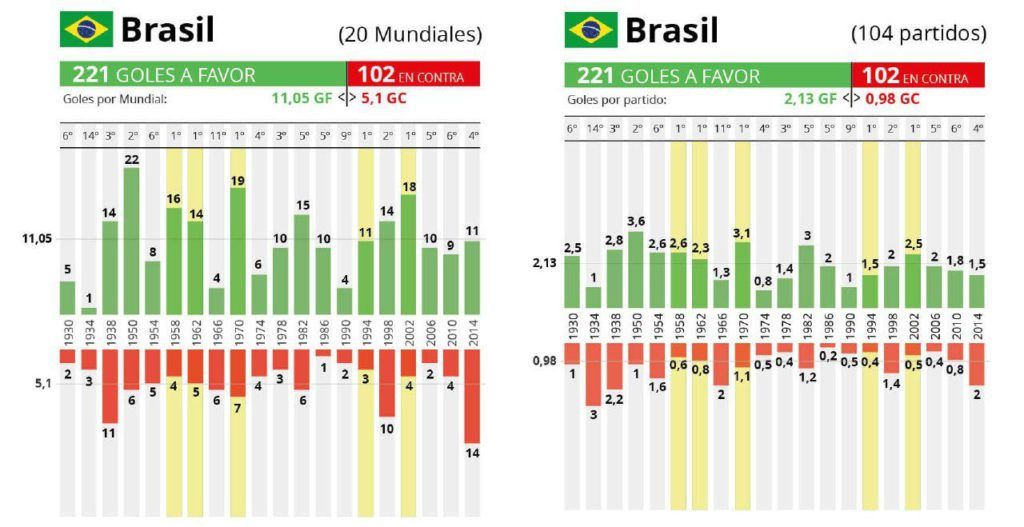
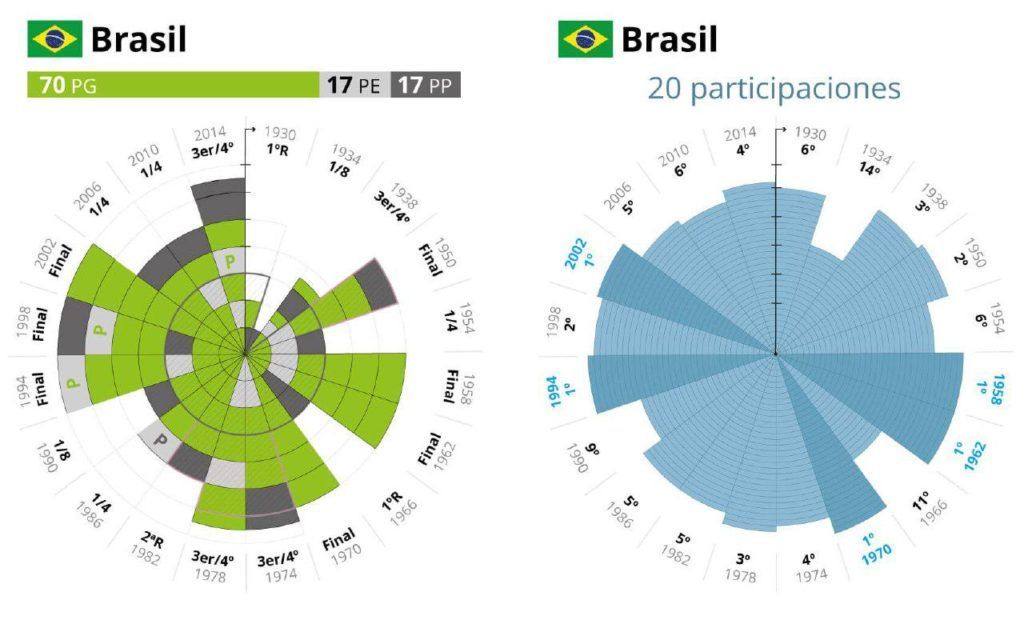
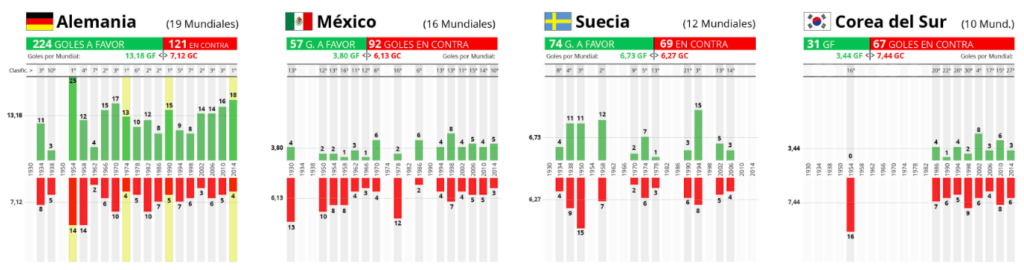
Ahí va un ejemplo con el tema de los goles: es diferente mostrar los goles totales y el promedio de goles en cada partido. En el caso de participaciones y datos sobre el camino en cada Mundial, ahí diferentes formas de informar.


Visualmente quería dar diferentes grados de complejidad en la visualización de los datos. Hay una gradación del inicio de este especial que funciona con scrolls verticales y horizontales. Visualizaciones más simples al principio y mayor complejidad en cuanto avanzas.
Por otra parte, importante destacar que este especial es responsive y que tiene una versión desktop y una versión móvil con estructura similar. Es importante tener en cuenta el concepto multiplataforma desde el principio. No se trata de readaptar la versión escritorio.
Tipologías de gráficos
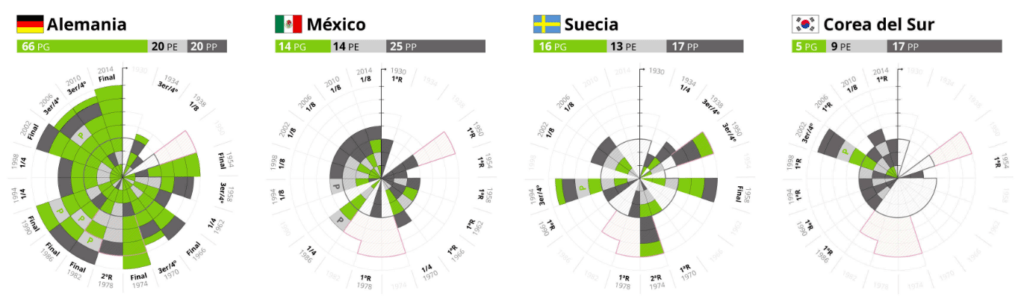
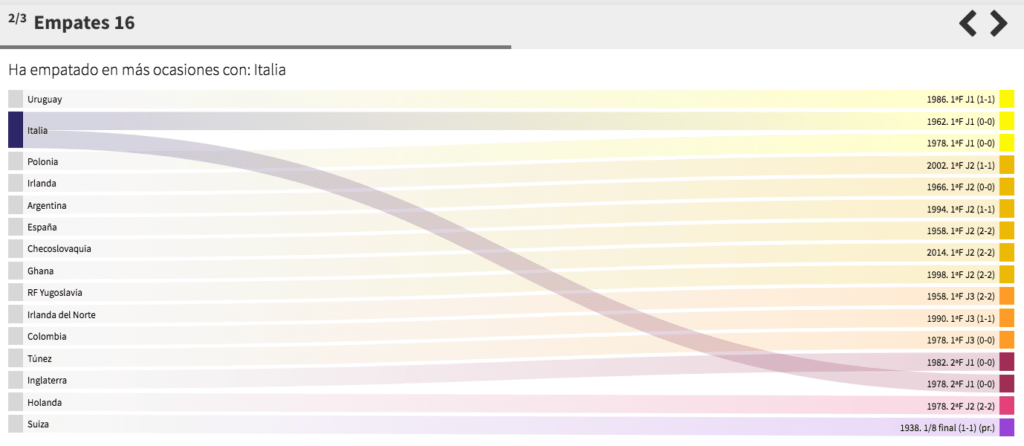
Hemos experimentado con diferentes tipologías de gráficos para intentar mostrar una clara diversidad y complejidad. Así encontramos diagramas tipo Nightingale Rose y Sankey, gráficos de barras, líneas de tiempo, entre otros. Ha sido un auténtico reto llevar a cabo esta diversidad. Es fundamental que los usuarios comprendan las diferentes formas de visualizar los datos. En el caso del gráfico tipo Sankey, el uso de Flourish ha sido interesante para dar forma a esta opción de visualizar los datos.
Diagrama tipo Nightingale Rose

Diagrama Tipo Sankey

Gama cromática
Para facilitar la lectura y la comprensión por parte de los usuarios se han elegido dos gamas cromáticas muy definidas: color verde para los datos del equipo a analizar; color rojo para los datos del equipo contrario.

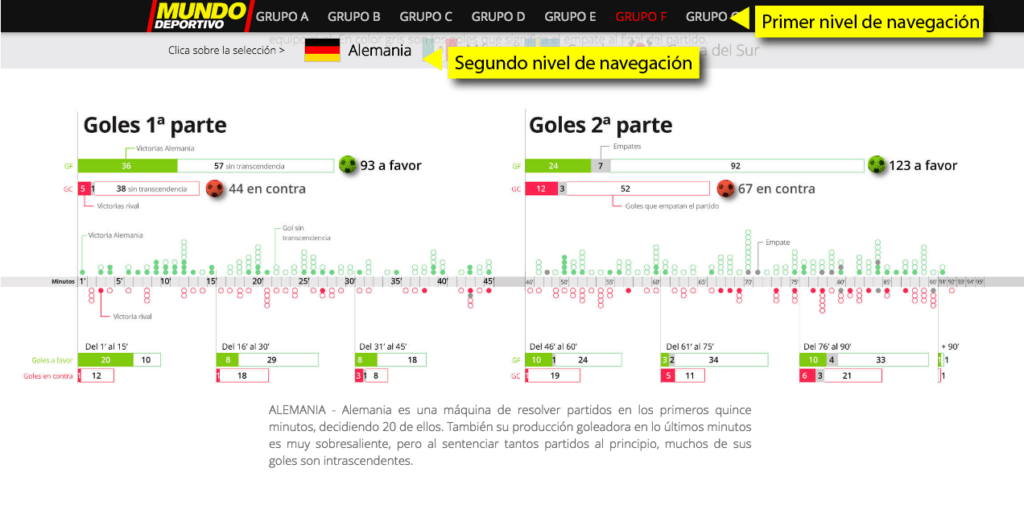
Navegación
Con la cantidad de datos, este especial tiene dos filtos de navegación: uno por grupo y otro por equipo. En un primer nivel, la comparativa entre equipos era muy fácil ya que había datos en paralelo. A medida que el gráfico se hace más complejo, la navegación también exigía que hubiera un filtro de navegación por equipos.
Así se muestran los niveles de navegación múltiples

Equipo
Este especial ha sido trabajo conjunto de diferentes personas con diferentes perfiles. Han participado redactores, maquetadores y diseñadores, así como equipo técnico. La coordinación de redacción ha sido trabajo de Tori Blanco y Joan Lanuza, con redactores como: Javier Alfaro, Jordi Batalla y Felip Muñoz; la maquetación es resultado del trabajo de Roger Guillamet; la programación, a cargo de Moisés de Abreu. Por mi parte, me he encargado del análisis de datos y la visualización.
