Cómo hacer un infogaming de las elecciones estadounidenses

Desde hacía tiempo que con Miquel Pellicer hablamos sobre nuevas narrativas y queríamos realizar un gráfico interactivo. Así, hace unos meses en una de nuestras muchas conversaciones telefónicas nos pusimos a pensar que podíamos realizar. Entre algunos temas a los dos nos llamó la atención realizar un análisis sobre las próximas elecciones de Estados Unidos. Así que aquí vamos a explicar cómo surgió el #POTUSPrediction, el infogaming para hacer la predicción de quién ganará las elecciones en noviembre: Hillary Clinton o Donald Trump.
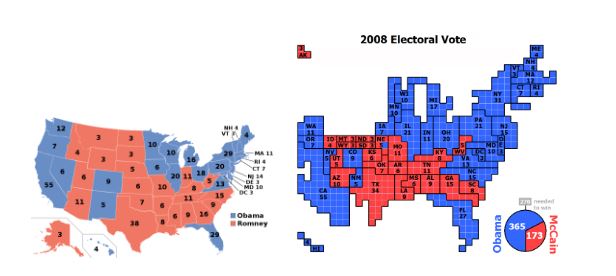
La primera infografía que pensamos fue como representar gráficamente la diferencia entre un estado con poca densidad de población pero con el contrario mucha superficie y su incidencia en votos comparándolo con otro estado, realice este GIF.

La gracia sería que el usuario comparase dicho estado con otro que el escogiera. Era una primera idea pero pensamos que necesitábamos enfocarlo desde otro punto de vista: el usuario tenía que participar en dicho interactivo.
¿Cuál era la idea?
Teníamos claro el tema de las elecciones estadounidenses, la participación del usuario transformándolo en un infogaming pero… ¿Qué podríamos realizar? Entonces pensamos en una lógica deportiva. ¿No son las elecciones una competición? Entonces, ¿por qué no hacer un mapa y que la gente pudiera decidir quién ganaba en cada estado?
El siguiente paso fue como representar gráficamente los inputs que teníamos. Mi primer gran reto fue el mapa de Estados Unidos. Del análisis que realizamos en la primera propuesta de proyecto tenía claro el problema que me encontraría con estados muy pequeños con otros muy extensos. Tenía en mente al usuario, al que le tenía que intentar facilitar su manera de interactuar en el móvil.
El diseño
Normalmente al realizar un interactivo lo realizo primero en versión escritorio sin dejar de pensar en la versión móvil y como reutilizar dichas imágenes para las dos versiones, sin duplicar imágenes que a su vez incrementan el peso del interactivo.
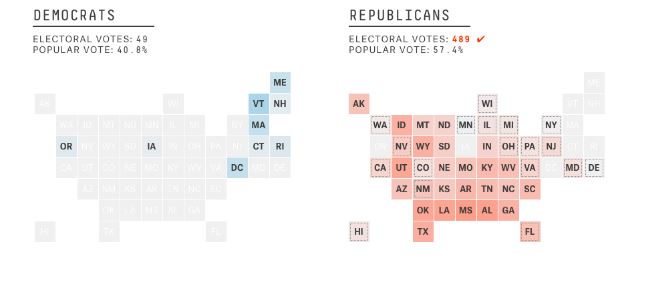
En este interactivo me lo propuse al revés, primero versión móvil y después versión escritorio. Siempre utilizo para diseñar Adobe Illustrator y tenía claro el mapa que quería utilizar para representar el pronostico del usuario. Aquí algunas propuestas que vimos previamente. 

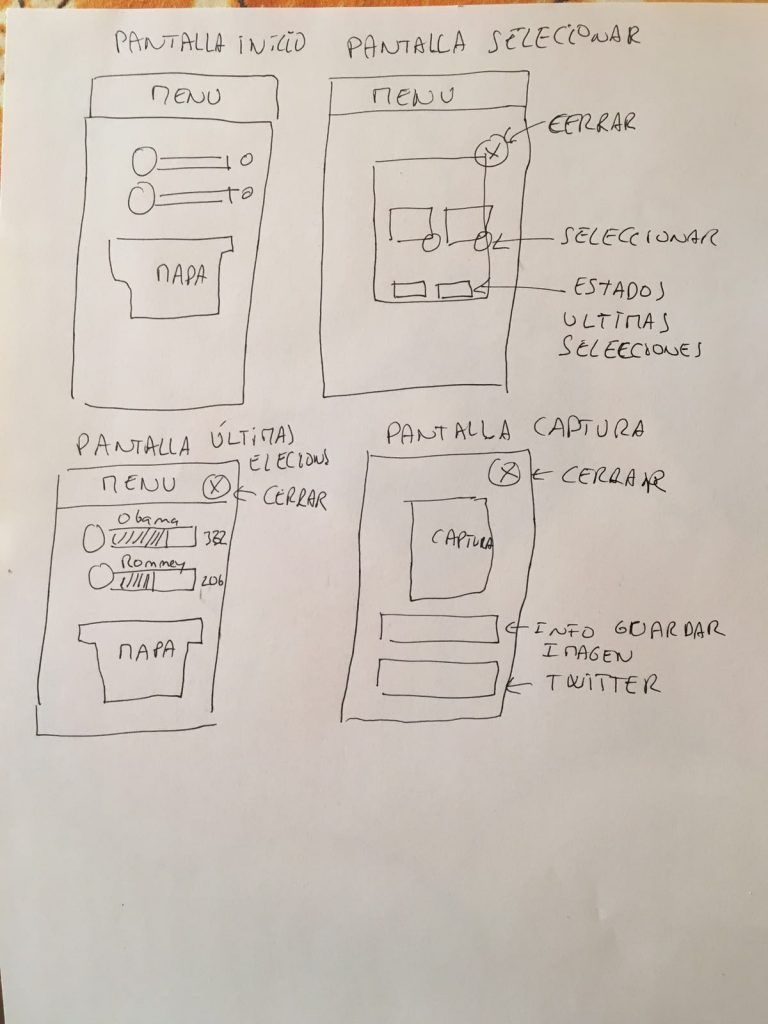
El siguiente paso fue realizar el mapa de navegación del interactivo. Así que normalmente realizo una primera propuesta en papel y a continuación la implanto en Illustrator. Consensuamos la propuesta con unos diseños que vimos en el barri de Sant Antoni (Barcelona), acompañados de unos platillos de degustación. Nos gustó la propuesta. ¡Perfecto! Siguiente fase.

Diseño en papel infogaming elecciones Estados Unidos
La programación
El programa que utilizo para realizar los interativos es el Edge Animator de Adobe, empece a realizar las pruebas de interacción lo que tenía claro es que el usuario tenia que tener la opción de poder modificar la elección en cualquier momento. ¡Un par de pruebas y viento en popa! En este momento fue cuando nos pusimos a buscar los datos para implantar en el interactivo.
Los datos
Nuestra manera de trabajar fue a través de Google Drive. Así que estuvimos de acuerdo en buscar los datos de las dos últimas elecciones (2008 y 2012) para facilitar la manera de escoger del usuario. Esta es una de mis principales inquietudes al realizar infográficos.
Trabajar con los datos nos permitió observar que en muchos estados se repetían las votaciones. Es más en las últimas cuatro elecciones, los datos mostraban claramente que sólo en 10 estados no se repetían las votaciones. ¡Habíamos encontrado la solución para no tener que seleccionar los 51 estados!
Testeo UX
Siempre cuando finalizo una versión, hay un primer testeo personal. Cuando veo que funciona correctamente es cuanto ‘aprovechándome’ de mis amigos les envío una beta o los planto en mi ordenador o móvil para realizarles un estudio de UX (experiencia de usuario). Así puedo detectar cosas a mejorar de dicho interactivo, con la experiencia de unos cinco usuarios aproximadamente.
Optimización de imágenes
Con la experiencia de haber realizado durante estos últimos años unos cuantos interactivos, como es lógico, siempre intento utilizar el mínimo de cantidad de colores para reducir al mínimo el peso de las imágenes. Pequeño secreto: Uso Tiny PNG, un programa que utilizo para optimizar las imágenes y que comprime una media de un 50%… magia potagia.
Por otro lado, la resolución de los dispositivos móviles obliga a duplicar la calidad de las imágenes para que se vean correctamente en dichos dispostivos. El compresor que he mencionado nos facilita esta tarea, en este sentido.
Versión escritorio
Normalmente utlizo el mismo archivo html para implantar las dos versiones (escritorio y móvil). En este caso me dio la sensación que podría llegar a tener la dificultad en el peso final del archivo. Solución: realizar dos archivos html, que a través de la media query cargara una versión o otra. Doble trabajo para mi.

Traducción
Desde el principio teníamos claro que queríamos realizar una versión en ingles del interactivo, gracias a Michael Toll, gestor de contenidos y amigo de Miquel, fue el que nos paso la traducción y también nos aportó alguna mejora a nivel de interacción que agradezco. Además, suerte tuvimos, ¡es estadounidense!
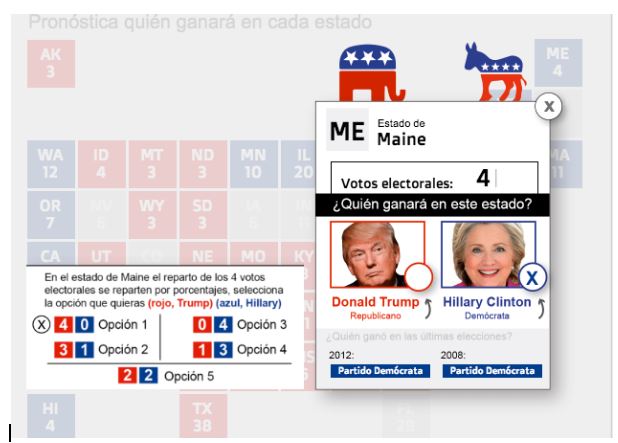
Eso sí, hubo un momento crítico cuando Miquel me llamó: “A Michael le ha encantado el interactivo PERO (ya empezamos con el “PERO”)… hay dos estados que funcionan de manera diferente a los demás, en ese momento mi hija Carla me dijo «Papa, ¿por qué te sientas? Que te has mareado?». Con esta pequeña broma ilustro la importancia de comprender las especificaciones de cada país y entender a fondo el sistema electoral de Estados Unidos.

La solución que adoptamos fue la que muestro en la imagen. En ese momento no encontré una mejor en el momento de proyecto. Con esto la reflexión es que por mucho que pienses que tienes un proyecto encaminado, puede torcerse en cualquier momento. Pero ya se sabe: ante un problema, buscamos soluciones.
Capturar el resultado
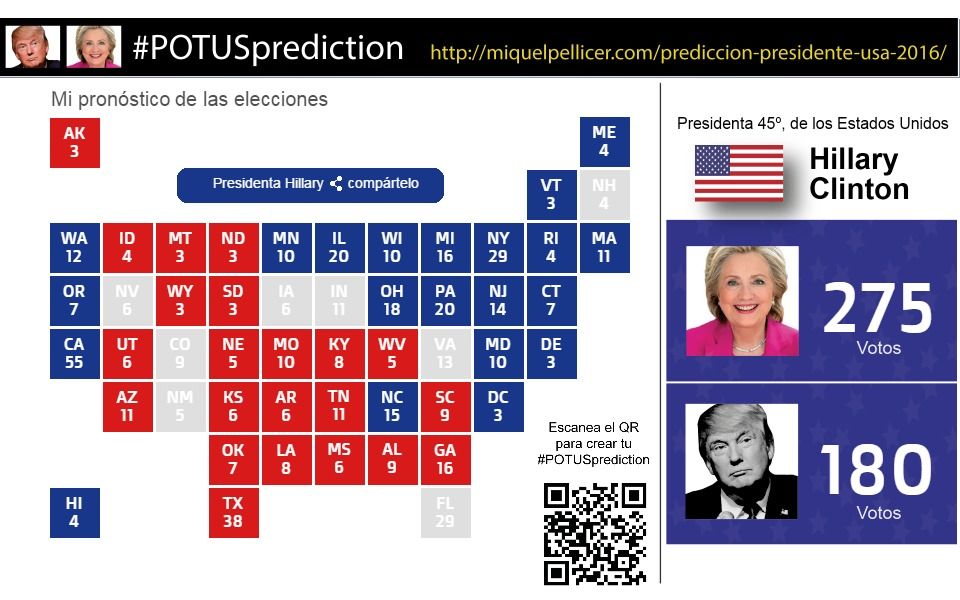
Al realizar estos interactivos donde el usuario puede realizar su propuesta, realizo una programación que captura el pronóstico en una imagen JPG que el usuario puede descargarse en el escritorio para a continuación compartirla por las redes.

Distribución en redes sociales
Por último, el toque final fue encontrar el hashtag para distribuirlo por las redes, en este momento tuvimos la ayuda de nuestro compañero de trabajo y sobretodo amigo Carles Vila. Entre Miquel y él empezarón a hablar sobre diferente opciones y surgió #POTUSprediction.
En definitiva, espero que os sea útil esta manera de realización de un proyecto interactivo de una persona autoditacta. Sin dejar de mencionar los consejos que he recibido de unas de las personas que dominan más a nivel de formación, Ignacio Lirio, formador en Video2brain y tambien desde su plataforma Publicar en Red.
[+] POTUS Prediction: versión en castellano
[+] POTUS Prediction: versión en inglés
