Las claves del nuevo The Guardian: más global, más móvil, más responsive

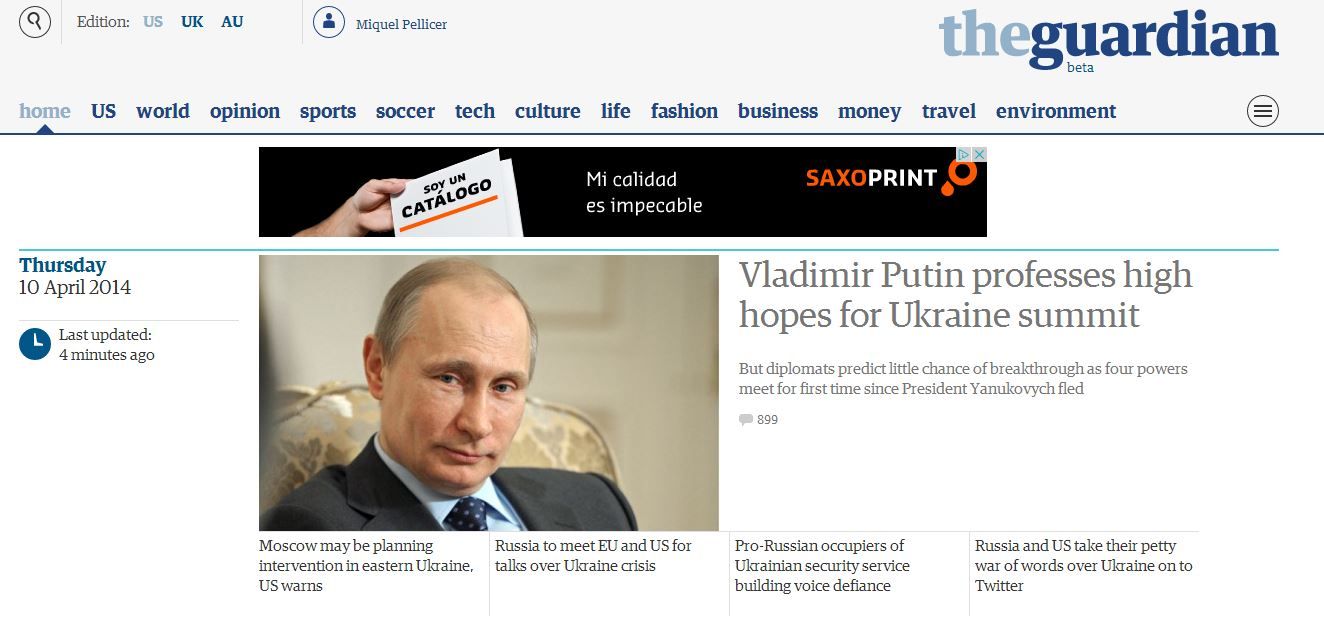
El nuevo The Guardian, en su versión beta

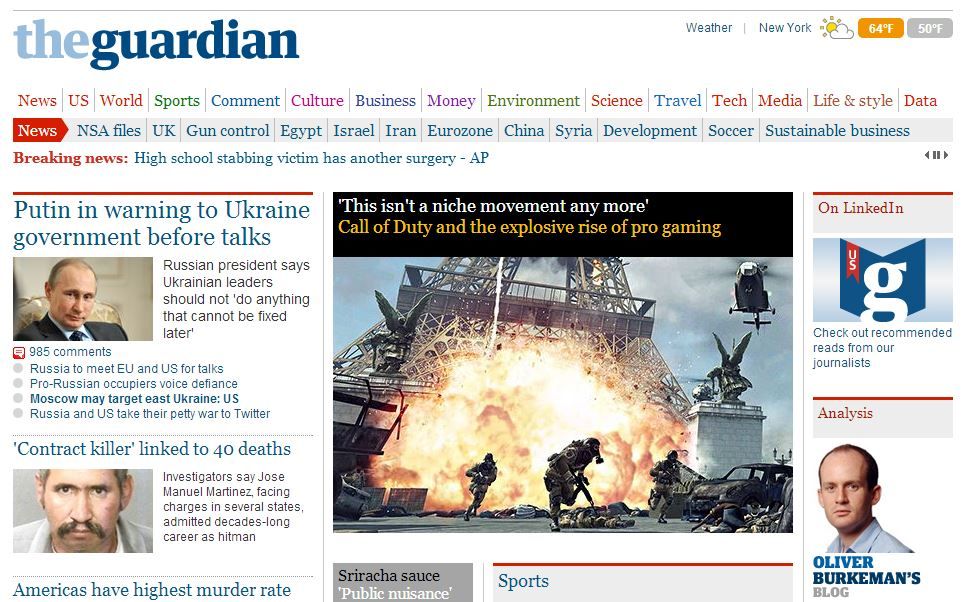
Esta es la versión antigua que aún se puede ver activa
En poco tiempo se ha convertido en un periódico del Reino Unido a una plataforma de contenidos de 40 millones de lectores. Son el tercer periódico en lengua inglesa con más audiencia del mundo y se ha convertido en una marca global. Es The Guardian y su crecimiento se ha debido principalmente a una estrategia muy valiente en el ámbito multiplataforma: han evolucionado sus versiones para smartphones y tablets y ahora han dado una vuelta de tuerca más presentando una versión beta con un rediseño responsive con ideas muy parecidas a las que ya apuntaron por ejemplo:
- Analizando el nuevo USA Today
- Así es la nueva web d The New York Times
- Tendencias que vienen con la nueva web de NBC
 «El sitio beta es más rápido que el sitio actual y nuestros nuevos diseños son hermosos y sencillos, para que pueda encontrar el contenido que está buscando, descubrir nuevos escritores e historias , y, sobre todo , volver a leer más», argumentan des de el periódico en la presentación del sitio beta.
«El sitio beta es más rápido que el sitio actual y nuestros nuevos diseños son hermosos y sencillos, para que pueda encontrar el contenido que está buscando, descubrir nuevos escritores e historias , y, sobre todo , volver a leer más», argumentan des de el periódico en la presentación del sitio beta.
Alex Breuer, director creativo del periódico, reconoce que «actualmente las diferentes plataformas se ven de forma muy diferentes. El objetivo del nuevo diseño es dar coherencia y cohesionar todas las plataformas». Por su parte, Nick Haley cuenta que ya han recibido el feedback de más de 5.000 usuarios que han utilizado el formulario para dar su opinió sobre la nueva versión beta que pronto será la imagen de este The Guardian global.
El nuevo Guardian condensa algunos cambios significativos:
- Simplificación máxima del menú principal, que se transforma en submenú, igualmente muy simple.
- Buscador con mayor presencia (parte izquierda superior) y menú hamburguesa con menos peso que en el caso de NBC y The New York Times. La cabecera se desplaza a la derecha y en su lugar, además del navegador, las diferentes ediciones internacionales y el área de usuario.
- Sencillez de la home y de los elementos noticia. Menos colores y menos elementos que distraigan alrededor del texto principal.
- Fotografías más grandes y mayor número de elementos audiovisuales integrados.
El camino que se divisa es el que recogen las palabras del editor del periódico, Alan Rusbridger:
«Todos los periódicos está de viaje hacia una especie de futuro digital. Eso no significa salir de la impresión, pero sí requiere de un enfoque mayor de atención, imaginación y recursos en las diversas formas que el futuro digital es probable que tome»
